可本地使用也可部署,不懂代码也能做
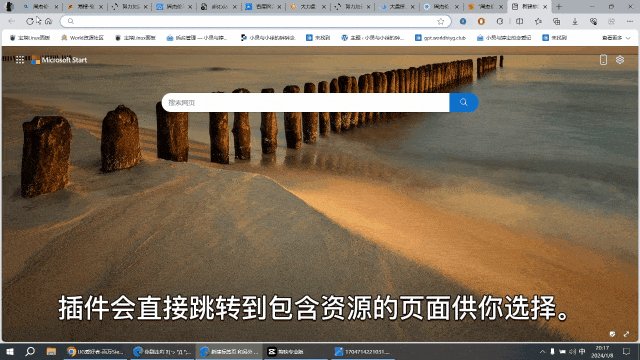
产品演示
![图片[1]|极致的抽奖程序|World资源社区](https://worldhtyg.club/wp-content/uploads/2024/01/b7e79c1dbb193845.gif)
![图片[2]|极致的抽奖程序|World资源社区](https://worldhtyg.club/wp-content/uploads/2024/01/33fe584b04194453-1024x504.jpg)
![图片[3]|极致的抽奖程序|World资源社区](https://worldhtyg.club/wp-content/uploads/2024/01/78efe74f66194453-1024x455.jpg)
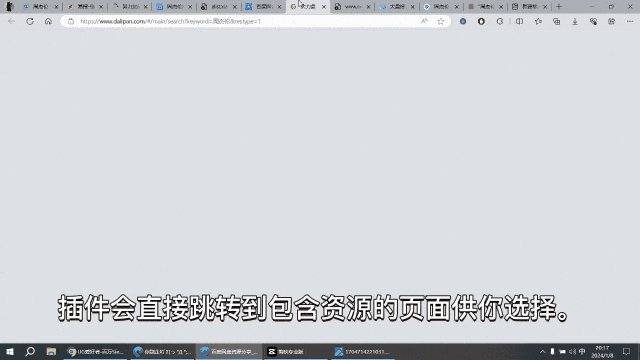
使用方法
![图片[4]|极致的抽奖程序|World资源社区](https://worldhtyg.club/wp-content/uploads/2024/01/78efe74f66194453-1024x455.jpg)
下载World提供的抽奖程序,找到上图框选的位置,直接改你的抽奖内容就可(大概在429行),记住每个抽奖内容需要用逗号隔开再保存,如图所示,此款程序本地浏览器即可打开,非常适合教师抽取学生回答问题及其他抽奖应用场景。(修改可用TXT格式,打开需要用HTML格式,不知道如何切换格式,通常在你文件的后缀格式会有.doc或者.jpg,直接将后面格式进行修改也可)
食用代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<!-- 定义视窗 -->
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!-- 引入谷歌字体 -->
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400&display=swap" rel="stylesheet">
<title>随机抽取系统</title>
</head>
<body>
<div class="title">
<h1>随机抽取小工具</h1><b id="showAlert">使用文档</b>
</div>
<!-- 主体盒子 -->
<div class="box">
<div class="content" id="content">随机抽取小工具</div>
<button onclick="gotoRand()" id="btn">开 始</button>
<div class="conl" id="delconl">
<span>是否显示打印名单</span>
<button onclick="setConl()" class="btn-conl" id="conl">关闭</button><img src="https://img.gejiba.com/images/b63aab7cf8c96461e088c8e328349876.png" id="delimg"
onclick="del()" >
</div>
<div class="custom" id="custom">
</div>
</div>
<!-- 版权声明 -->
<div class="footer">
<p>Copyright © 2023 <a target="_blank" href="https://Worldhtyg.club/">World星球</a> All Rights Reserved.</p>
</div>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #333;
}
:root {
font-size: 14px;
}
::-webkit-scrollbar-thumb {
background-color: #b5b4b4;
}
::-webkit-scrollbar {
width: 8px;
height: 1px;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
}
::-webkit-scrollbar-corner {
background: unset;
}
body {
background: url(https://img-love.kikiw.cn/bg-img/suiji-ba.png)no-repeat center;
background: #f4f0f0;
/* height: 100vh; */
background-size: cover;
box-sizing: border-box;
display: flex;
align-items: center;
flex-direction: column;
justify-content: space-around;
}
.title {
margin: 2rem 0 0;
font-family: 'Noto Serif SC', serif;
font-weight: 700;
font-size: 1.4rem;
z-index: 1;
}
.title h1 {
display: inline-block;
}
.title b {
margin-left: 1rem;
padding: 0.4rem 1rem;
background: #59b6ff;
font-size: 1.2rem;
border-radius: 0.6rem;
color: #fff;
}
.title b:hover {
opacity: 0.8;
cursor: pointer;
}
.conl {
margin: 1rem 0;
background: #fff;
box-shadow: 8px 8px 20px 0 rgb(55 99 170 / 10%), -8px -8px 20px 0 #fff, inset 0 4px 20px 0 hsl(0deg 0% 100% / 50%);
padding: 0.8rem 1rem;
border-radius: 0.8rem;
font-size: 1.1rem;
font-family: 'Noto Serif SC', serif;
font-weight: 700;
display: flex;
align-items: center;
}
.conl .btn-conl {
outline: none;
border: none;
padding: 0.4rem 1rem;
margin-left: 0.6rem;
border-radius: .5rem;
font-family: 'Noto Serif SC', serif;
font-weight: 700;
background: pink;
color: #fff;
transition: all 0.25s cubic-bezier(0.49, 0.07, 1, 1) 0s;
}
.conl .btn-conl:hover {
opacity: 0.8;
cursor: pointer;
}
.conl img {
width: 2rem;
display: inline-block;
margin-left: 1rem;
/* vertical-align:bottom; */
}
.conl img:hover {
cursor: pointer;
opacity: 0.8;
}
.box {
width: 50rem;
padding: 5rem 5rem;
background: pink;
margin: 2rem auto 5rem;
border-radius: 47px;
background: #f4f0f0;
box-shadow: 38px 38px 76px #cfcccc,
-38px -38px 76px #ffffff;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.content {
padding: 2rem 5rem;
/* background: pink; */
text-align: center;
border-radius: 1rem;
color: #fff;
font-family: 'Noto Serif SC', serif;
font-weight: 700;
font-size: 4rem;
background-image: linear-gradient(179deg, #292f3b 2%, #242933);
box-shadow: 8px 8px 20px 0 rgb(18 21 26 / 60%), -8px -8px 20px 0 rgb(54 62 77 / 50%), inset 0 4px 20px 0 rgb(36 41 51 / 50%);
border-radius: 1rem;
width: 70%;
display: block;
}
#btn {
padding: 1rem 4rem;
outline: none;
border: none;
color: #333;
border-radius: 1rem;
cursor: pointer;
font-size: 1.5rem;
font-family: 'Noto Serif SC', serif;
font-weight: 700;
border: 0.2rem solid #fff;
margin: 4rem auto 1.5rem;
background: linear-gradient(145deg, #e6e6e6, #ffffff);
box-shadow: 29px 29px 42px #e0e0e0,
-29px -29px 42px #ffffff;
border: 2px solid #fff;
border-radius: 1rem;
transition: all 0.25s cubic-bezier(0.49, 0.07, 1, 1) 0s;
}
#btn:hover {}
.custom {
background-image: linear-gradient(0deg, #fff, #f3f5f8);
border: 2px solid #fff;
box-shadow: 8px 8px 20px 0 rgb(55 99 170 / 10%), -8px -8px 20px 0 #fff;
border-radius: 0.8rem;
padding: 1rem;
box-sizing: border-box;
height: 9rem;
width: 100%;
overflow: auto;
padding-left: 2rem;
}
.custom span {
padding: 0.6rem 1rem;
margin: 0.5rem 0.6rem;
border: 0.3rem solid #ddd;
border-radius: 0.6rem;
display: inline-block;
color: #a0a1a4;
background: #fff;
border: 2px solid #fff;
transition: all 0.25s cubic-bezier(0.49, 0.07, 1, 1) 0s;
box-shadow: 8px 8px 20px 0 rgb(55 99 170 / 10%), -8px -8px 20px 0 #fff, inset 0 4px 20px 0 hsl(0deg 0% 100% / 50%);
font-family: 'Noto Serif SC',
serif;
font-weight: 400;
}
.custom span:hover {
color: #0052d9;
background: #f3f5f8;
box-shadow: inset 8px 8px 20px 0 rgb(55 99 170 / 11%), inset -8px -8px 20px 0 #fff;
-webkit-box-shadow: inset 8px 8px 20px 0 rgb(55 99 170 / 11%), inset -8px -8px 20px 0 #fff;
-moz-box-shadow: inset 8px 8px 20px 0 rgb(55 99 170 / 11%), inset -8px -8px 20px 0 #fff;
border-color: transparent;
cursor: pointer;
}
.footer {
width: 100%;
text-align: center;
font-family: 'Noto Serif SC', serif;
font-weight: 700;
font-size: 1.2rem;
color: #777;
position: fixed;
margin: 1.5rem 0;
bottom: 0;
}
.alert-wrap {
margin-left: 0 !important;
transform: translate(-50%);
}
.alert-title {
font-family: 'Noto Serif SC', serif;
font-weight: 700;
}
.alert-mask {
z-index: 2;
}
.alert-btn:hover {
opacity: 0.8;
cursor: pointer;
}
.alert-tips {
font-family: 'Noto Serif SC', serif;
font-weight: 400;
justify-content: center !important;
}
.cont-text {
font-family: 'Noto Serif SC', serif;
font-weight: 400;
}
.cont-text h5 {
font-size: 1.2rem;
}
.cont-text ul {
box-sizing: border-box;
padding: 1rem;
color: #aa9aa0;
}
.cont-text ul li {
margin: 0.5rem 0;
}
.cont-text .kjj {
padding: 1rem;
box-sizing: border-box;
}
.cont-text .kjj span {
display: inline-block;
padding: 0.4rem 1rem;
border-radius: 0.6rem;
background: #000;
color: #fff;
margin: 0 0.5rem;
}
.cont-text .kjj.bu {
padding-top: 0.3rem;
}
/* 适配移动端 */
@media screen and (max-width:480px) {
:root {
font-size: 12px;
}
.title {
margin-top: 5rem;
}
.box {
width: 100%;
box-sizing: border-box;
padding: 5rem 2rem;
margin: 6rem auto 5rem;
}
.content {
width: 80%;
padding: 1.5rem;
font-size: 2rem;
}
.alert-wrap {
width: 90% !important;
margin-left: 0 !important;
transform: translate(-50%);
}
}
</style>
<script src="https://www.kikiw.cn/random/alert.js"></script>
<script>
const btns = `
<button class="btn" id="CloseAlert">确定</button>
`;
const tzAlert = new TzAlert({
center: true, // 内容居中
isShow: false, // 实例化完成直接显示
title: {
html: '标题',
color: '#ff80ab',
fontSize: '18px'
},
maskClose: true,
mask: {
use: true,
background: 'rgba(0,0,0,.6)'
},
tips: {
html: '提示'
},
content: {
html: '内容'
},
onEvents(e) {
console.log('监听了内部的按钮事件')
console.log(e)
},
onMounted: function() {
console.log('1')
}
});
// tzAlert.open(); // 初始化显示(方式2)
// 事件调用显示
document.getElementById('showAlert').onclick = function() {
tzAlert.open({
center: false,
title: {
html: '使用文档'
},
tips: {
html: 'Copyright © 2023 World星球. All Rights Reserved.'
},
maskClose: false,
mask: {
use: true,
background: 'rgba(0,0,0,.6)'
},
cancel: {
use: false,
},
content: {
html: `
<div class="cont-text" >
<h5>前言</h5>
<ul>
<li>欢迎使用随机抽奖</li>
<li>更多请搜索World星球</li>
<li>打印显示抽取到的同学名字</li>
<li>点名不会出现重复 直到抽取完所有数据</li>
<li>点名完全随机,主打的就是一个公平抽奖</li>
</ul>
<h5>快捷键</h5>
<div class="kjj" >
<span>空格</span><b>控制 开始/停止 执行抽取</b>
</div>
<div class="kjj bu" >
<span>Ctrl+D</span><b>显示/隐藏打印名单模块</b>
</div>
</div>`,
},
onClose() {
console.log('监听了关闭');
},
onMounted: function() {
console.log('执行我了')
}
});
}
</script>
<script>
let arrlist = new String(
"黄俊杰,袁阳富,陈锐杰,江进,洪卫成,黎少春,于启航,李正安,郭材俊,王恒,张兴宇,谭文凯,黄俊杰,袁阳富,陈锐杰,江进,洪卫成,黎少春,于启航,李正安,郭材俊,王恒,张兴宇,谭文凯"
);
let nameList = arrlist.split(',');
//声明时间的变量
var timer = null;
//定义全局变量
var index = null;
function gotoRand() {
//获取button 元素
var button = document.getElementById('btn');
var cont = document.getElementById("content");
if (timer === null) {
//开启定时
timer = setInterval(getName, 10);
button.innerHTML = "暂 停";
button.style.background = "#6a6868";
cont.style.filter = "blur(20px)";
button.style.color = "#fff";
} else {
//清除定时
clearInterval(timer);
button.innerHTML = "开 始";
button.style.background = "linear-gradient(145deg, #e6e6e6, #ffffff)";
cont.style.filter = "blur(0px)";
button.style.color = "#333";
timer = null;
if (nameList.length > 0) {
//取出数据 放在constom里
document.getElementById('custom').innerHTML += '<span>' + nameList[index] + '</span>';
//把取过数据删掉
nameList.splice(index, 1);
}
}
}
function getName() {
//判断
if (nameList.length <= 0) {
document.getElementById('content').innerHTML = "数据已取完,请刷新页面重新执行";
document.getElementById('content').style.fontSize = "2rem"
return;
}
index = Math.floor(Math.random() * 10000 % nameList.length);
document.getElementById('content').innerHTML = nameList[index];
}
window.onload = function() {
window.onkeydown = function() {
event.preventDefault();
console.log(event.keyCode);
if (event.keyCode === 32) {
gotoRand();
} else if (event.ctrlKey && event.keyCode === 68) {
setConl();
}
}
}
function setConl() {
let custom = document.getElementById('custom');
let conl = document.getElementById("conl");
if (custom.style.display === '') {
custom.style.display = "none";
conl.innerHTML = "显示";
conl.style.background = "#5cd89f";
} else if (custom.style.display === 'none') {
custom.style.display = "block";
conl.innerHTML = "关闭";
conl.style.background = "pink";
} else if (custom.style.display = "block") {
custom.style.display = "none"
conl.innerHTML = "显示";
conl.style.background = "#5cd89f";
}
}
function del() {
// let delbtn = document.getElementById("delimg");
let delconl = document.getElementById("delconl")
delconl.style.display = "none"
}
</script>
</body>
</html> 温馨提示:本文最后更新于
2024-11-20 10:42:51, 本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有,如有侵权,请联系World进行删除,某些文章内资源具有时效性,若有错误或失效,请在下方留言或联系World,点我增加World微信。THE END













- 最新
- 最热
查看全部